Skoro 95% svake web stranice zauzima tekstualni sadržaj, a tipografija je umjetnost prikazivanja tog sadržaja. Iako je tipografija usko povezana sa web dizajnom, njena osnovna svrha nije samo učiniti stranicu ljepšom. Naime, glavni zadatak tipografije je čitljivost.
Ponekad se čini da čak i profesionalni web dizajneri zaboravljaju da je tekstualni sadržaj ono što dovodi posjetitelje na web stranicu i što ih drži na web stranici, te da tekstualni sadržaj mora biti lako uočljiv i jasno čitljiv.
Tipografija se najčešće oslanja na lične afinitete dizajnera i klijenta, međutim postoje određena pravila o kojima treba voditi računa.
Zašto tipografiju ne treba shvatiti olako i u čemu se ogleda njen značaj?
- Tipografija je jedan od temelja brendiranja kompanije
Vizualni identitet u velikoj mjeri ovisi o dobrom logotipu i jedan je od osnovnih elemenata indentiteta brenda. Možda niste ni svjesni da vas loš, neskladan logotip koči u dobrom brendingu. Ukoliko vaš vizualni identitet sadrži font, logotip i pismo koji idu skladno ruku pod ruku, onda imate odlične elemente za dobar put brendiranja kompanije. Tipografijom pišemo slogane, tekstove, opise i moramo joj ostati dosljedni kako bi obezbijedili prepoznatljivost i uvećali vrijednost našeg brenda.
- Budite umjereni
Zaista nema smisla staviti više od 3 tipografije za jednu web stranicu. Odredite dva do tri fonta. Onom koji ćete koristiti za glavni tekst, odredite sistematiku za naglašavanje unutar teksta, a druge koristite za naslove ili neki element koji mora biti posebno naglašen. Ne smije se dešavati da se tipografija odjednom mijenja, da naslov određenog tipa dobiva drugi oblik, veličinu ili boju. To može na posjetitelja ostaviti jako loš utisak, a samim time i otjerati ga sa vaše stranice.
- Odabir fonta koji sadrži sve potrebne karaktere
Moramo voditi računa o tome da naš odabrani font ima sve potrebne karaktere poput č, ž, š i slično. Često se dogodi da se web stranica dizajnira na engleskom jeziku ali se poslije odabir fontova pokaže pogrešnim obzirom na naš jezik.
- Tipografija može napraviti sadržaj atraktivnijim
Nemojte ovo shvatiti na pogrešan način; to ne znači da tipografija može pretvoriti loš sadržaj u dobar. Sadržaj koji nije kvalitetan neće zadržati čitatelja čak i ako ima najbolju tipografiju. Tipografija u tom slučaju jedino može potaknuti posjetitelja da pogleda sadržaj, ali će mu vrlo brzo postati nezanimljiv. Ukoliko imate zanimljiv tekstualni sadržaj, bila bi prava šteta zanemariti dobru tipografiju, i taj tekst upropastiti recimo neon bojama, ili nekim fontom koji se apsolutno ne može čitati. Učinite sadržaj privlačnim, kako bi posjetitelji dobili potrebu pročitati sve što imate da kažete.
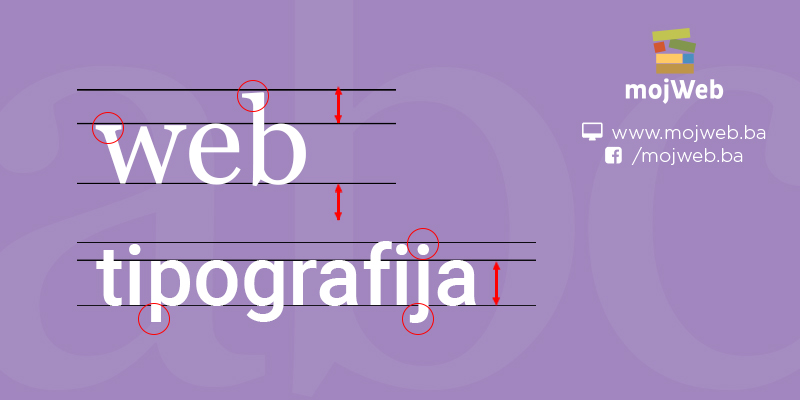
- Veličina slova je jako bitna
Naš mozak nikad ne čita slovo po slovo, već blokove slova. Zato je jako bitno da ne koristite samo velika slova (verzalna). Zajednička kombinacija verzalnih i kurentnih (malih) slova zajedno sa interpunkcijskim znakovima stvara blokove. Na taj način mozak ne mora trošiti ogromnu količinu energije potrebnu za čitanje jednog po jednog slova, već čita određenu teksturu teksta i pretvara ga u tekst.
Osim toga, iako tekst na internetu nema sredstvo govora, neko generalno pravilo je da ako na nekoga želimo vikati, to obavezno radimo velikim slovima. Zato, nemojte vikati, budite kulturni. Kako velika slova nisu čitljiva, tako ni presitna tipografija nije vidljiva. U interesu nam je korisnicima ponuditi dobro iskustvo na našoj web stranici. Jedan od ključnih faktora je da se ne naprežu trudeći se razaznati sadržaj teksta napisanog veličinom 10px.
- Razmak između redova
Odavno postoji pravilo: sadržaj mora imati dovoljno bjeline između redova. Tekst bez razmaka, osim što je težak za čitanje, izgleda neuredno.
Ako izrađujete sami svoju web stranicu, koristeći mojWeb sistem, nećete morati brinutu o načinu podešavanja tipografije s obzirom da su svi naslovi, podnaslovi i tekst sadržaja podešeni da imaju konzistentan izgled koji zadovoljava gore navedene kriterije. Pored toga, sistem nudi opciju samostalnog uređivanja tipografije na tekstualnom sadržaju, što korisniku ostavlja mogućnost dodatnih podešavanja.
Za kraj, ne zaboravite da nedosljednost i haos na web stranici kod korisnika može prouzrokovati frustrirajuće iskustvo. Posjetitelj koji je suočen sa tom vrstom iskustava, najvjerojatnije se neće vratiti na vašu stranicu. Dobra tipografija vam može pomoći da svi elementi budu jasno vidljivi i uočljivi za lakše pronalaženje. Skladnost web stranice odražava se u svim vizualnim elementima, kao što su pisma, font, boja, veličina, itd, te korisničko iskustvo postaje mnogo ugodnije.
Ako želite da novosti, savjete i interesantne sadržaje vezane za web dizajn, online marketing i sl. dobijate e-mailom prijavite se na naš newsletter.